|
|
||||||||||||||||||
|
► Einführung FP
|
|
1. Was ist eine Web-Seite?
Eine Web-Seite besteht aus einer Datei oder
mehreren verbundenen Dateien und wird mittels Browser dargestellt. Das
Öffnen funktioniert wie das Öffnen eines Dokuments in einer Textverarbeitung.
Der erste Unterschied besteht darin, dass die Web-Seite i. d.
R. nicht physikalisch auf der Festplatte liegt, sondern auf einem
Webserver (beim Provider oder irgendwo im Internet). Dieser Webserver kann
im Nebenraum stehen oder in Tokio, New York oder am Nordpol.
Wie ein Dokument in einer Textverarbeitung kann eine Web-Seite verschiedenste
Elemente enthalten: Texte, Grafiken, Farben, Video-Sequenzen, Sounds usw.
Der zweite Unterschied besteht darin, dass anders als bei einem
Dokument die Elemente NICHT integrale Bestandteile des Dokuments
sind, sondern eine Web-Seite jeweils aus mehreren Dateien besteht.
Jedes Element liegt als separate Datei vor und muss beim Anzeigen mittels
Browser zu einer Seite zusammengesetzt werden. Deshalb dauert es
manchmal etwas länger, bis eine Seite auf dem Bildschirm aufgebaut ist.
2. Webseite, Web-Seite, Webside, Homepage, Website oder Web?
Eine Webseite (auch Web-Seite oder
Webside) ist EINE Seite im Internet, ein
einzelnes
Dokument, dass mit einem Browser angezeigt wird.
Der Begriff "Homepage" wird fälschlicherweise oft für den gesamten
Web-Auftritt verwendet, dabei ist damit lediglich die
Startseite eines Webs
gekennzeichnet.
Mit "Website" (auch das Web oder die Site)
ist dagegen der komplette Internetauftritt und dessen Struktur gemeint.
3. HTML - die Basis des Internets
Auch wenn einem sogenannte Web-Editoren (z. B. FrontPage) bei der Erstellung einer Website helfen und man nicht mehr HTML-Befehle lernen muss, so sollte jeder Website-Ersteller mit den elementaren Grundlagen jeder Webseite vertraut sein.
Die Abkürzung HTML steht für
Hypertext Markup Language. Übersetzt bedeutet
dies Hypertext-Auszeichnungssprache (oder auch
Seitebeschreibungssprache), d. h. es handelt sich
NICHT um
eine Programmiersprache!
HTML besteht aus Codes bzw. Anweisungen, wie ein Text ausgezeichnet, d. h.
dargestellt werden soll!
Das Ziel
Mit HTML erstellte Seiten sollen geräte- und
systemunabhängig darstellbar sein – egal welche Software (Browser) oder
welche Hardware man verwendet, egal von wo aus man diese Seite betrachtet.
4. Auszeichnung durch „Tags“ (Elemente)
Ein "Tag" ist eine Anweisung für
den Browser, einen Text entsprechend der Auszeichnung anzuzeigen.
Diese Anweisungen werden natürlich nicht als Text angezeigt, sondern dienen
lediglich als Code für den Browser.
Diese Anweisungen werden in spitze Klammern gesetzt < >. Tags
funktionieren in fast allen Fällen als Ein-Aus-Schalter, d. h. zuerst
schaltet man eine Formatierung mit einem Tag ein, danach mit einem anderen Tag
wieder aus:
Beispiel: <b>Homepage</b> è b steht für bold (= fett) è das Wort „Homepage“ wird fett dargestellt
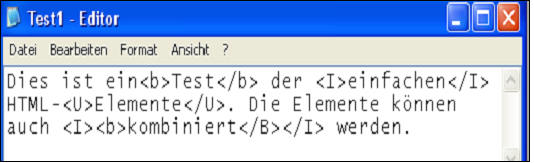
è zum Selbstausprobieren: STARTMENÜ – PROGRAMME – ZUBEHÖR – EDITOR; untenstehenden Text (mit den HTML-Codes) schreiben:
|
So sieht die Texteditor-
|
|
|
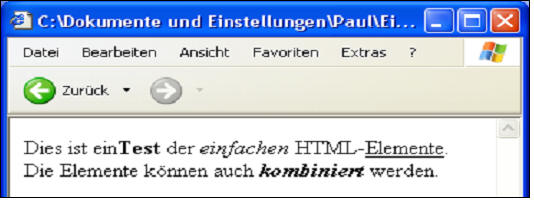
Und so sieht die
|
|
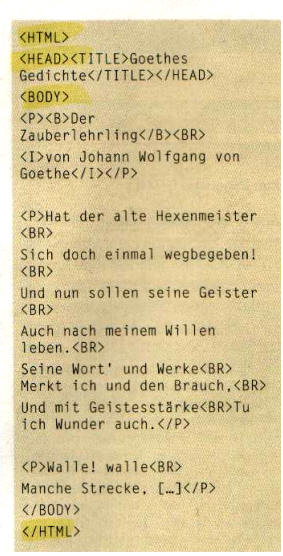
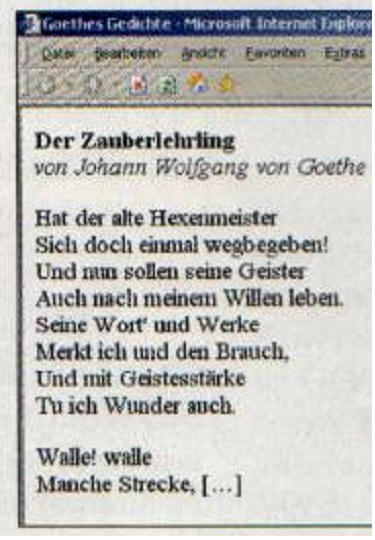
6. Beispiel 2
|
HTML-Quelltext |
|
Browseransicht |
|
|
|
7. Zusammenfassung HTML
■ HTML arbeitet mit Codes bzw. Anweisungen („Tags“), die Anweisungen für den Browser darstellen, wie ein Text aussehen soll
■ Ziel / Grundidee: geräte- und systemunabhängige Darstellung einer Web-Seite